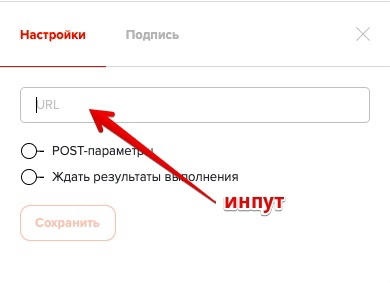
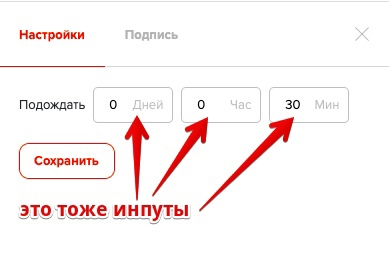
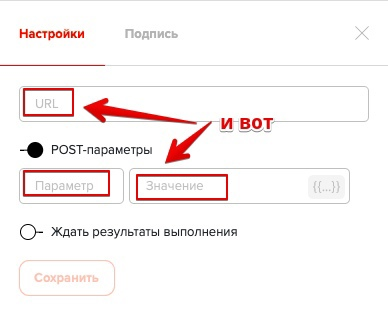
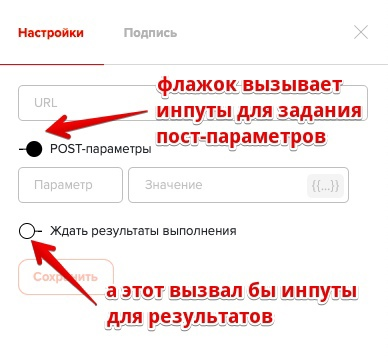
Инпут — строка для ввода данных


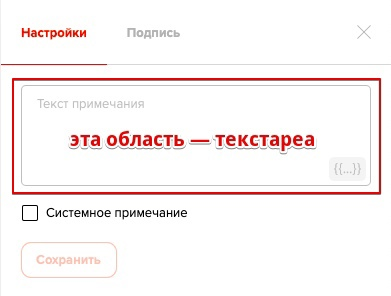
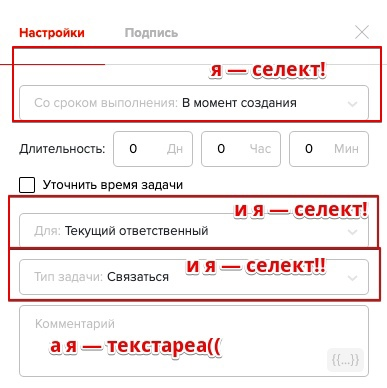
Текстареа — область для ввода данных. Отличается от инпута размером, иногда возможностью растягиваться или скроллиться (скролл — прокрутка)

Селект — компонент, где необходимо выбрать только один вариант из списка

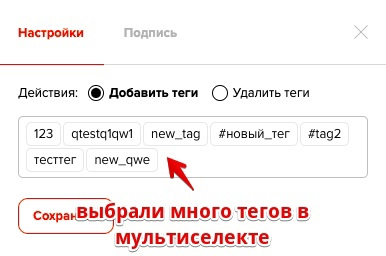
Мультиселект — это компонент множественного выбора

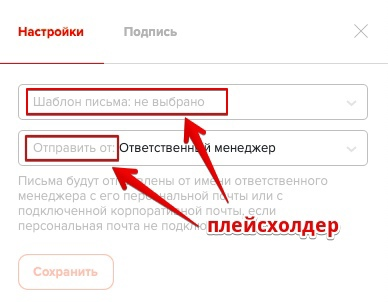
Плейсхолдер — контекстная подсказка внутри инпута, текстареа, селекта и т.п., помогает пользователю понять, что тут нужно ввести/выбрать


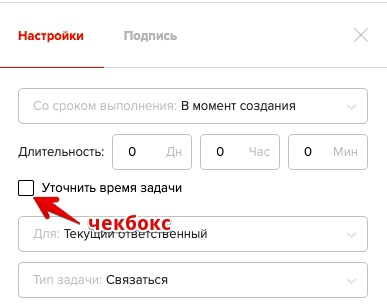
Чекбокс — это элемент “галочка”. Чекбокс включает или выключает какую-то функцию, либо служит для выбора элементов из списка

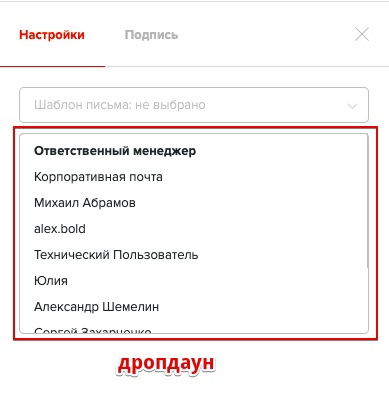
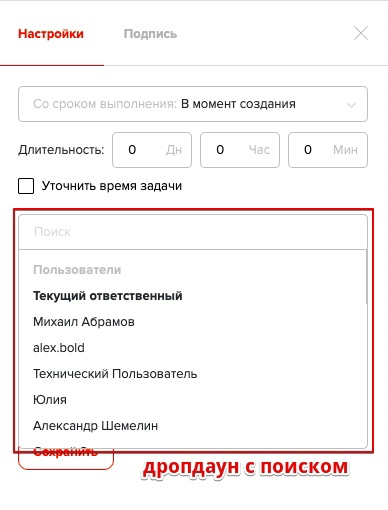
Дропдаун — это раскрывающийся список. Встречается в селекте и мультиселекте


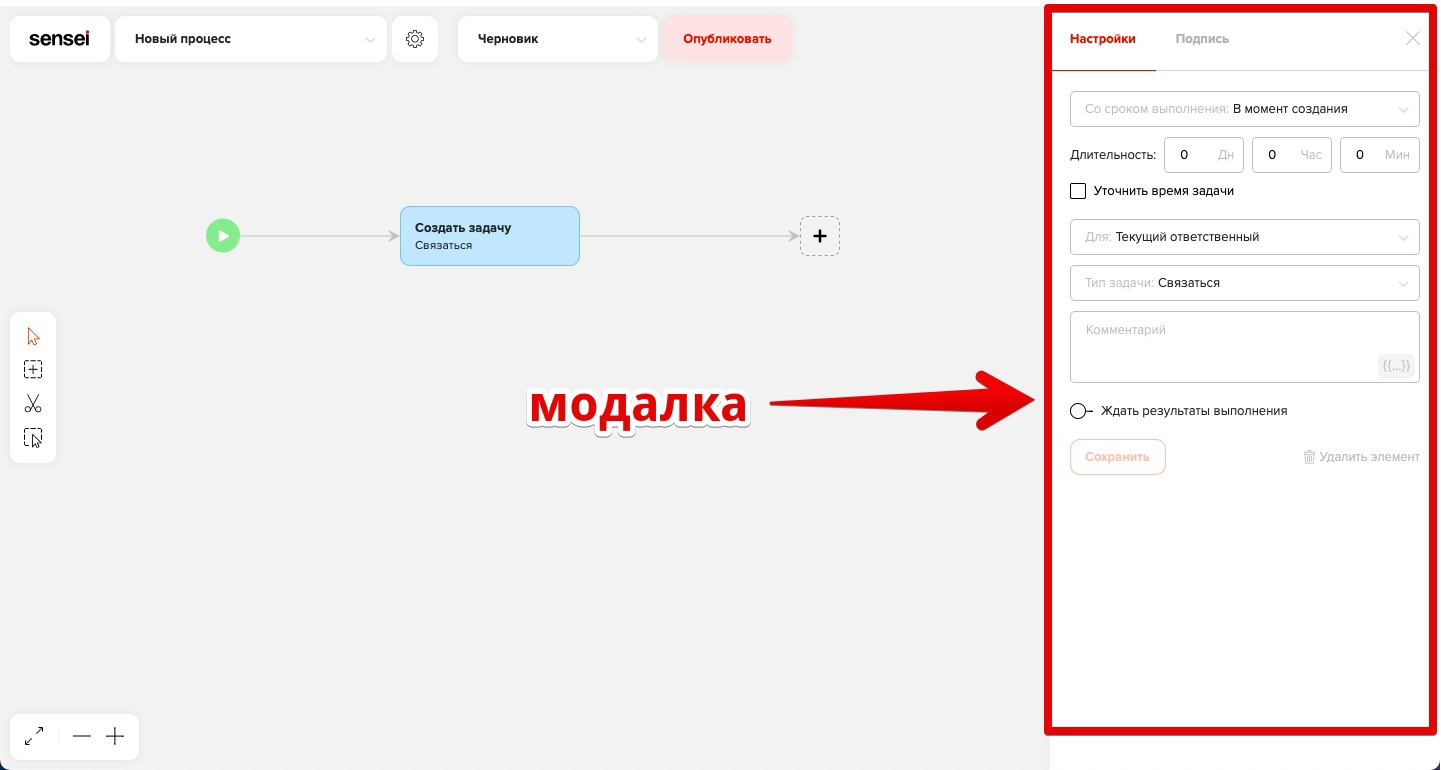
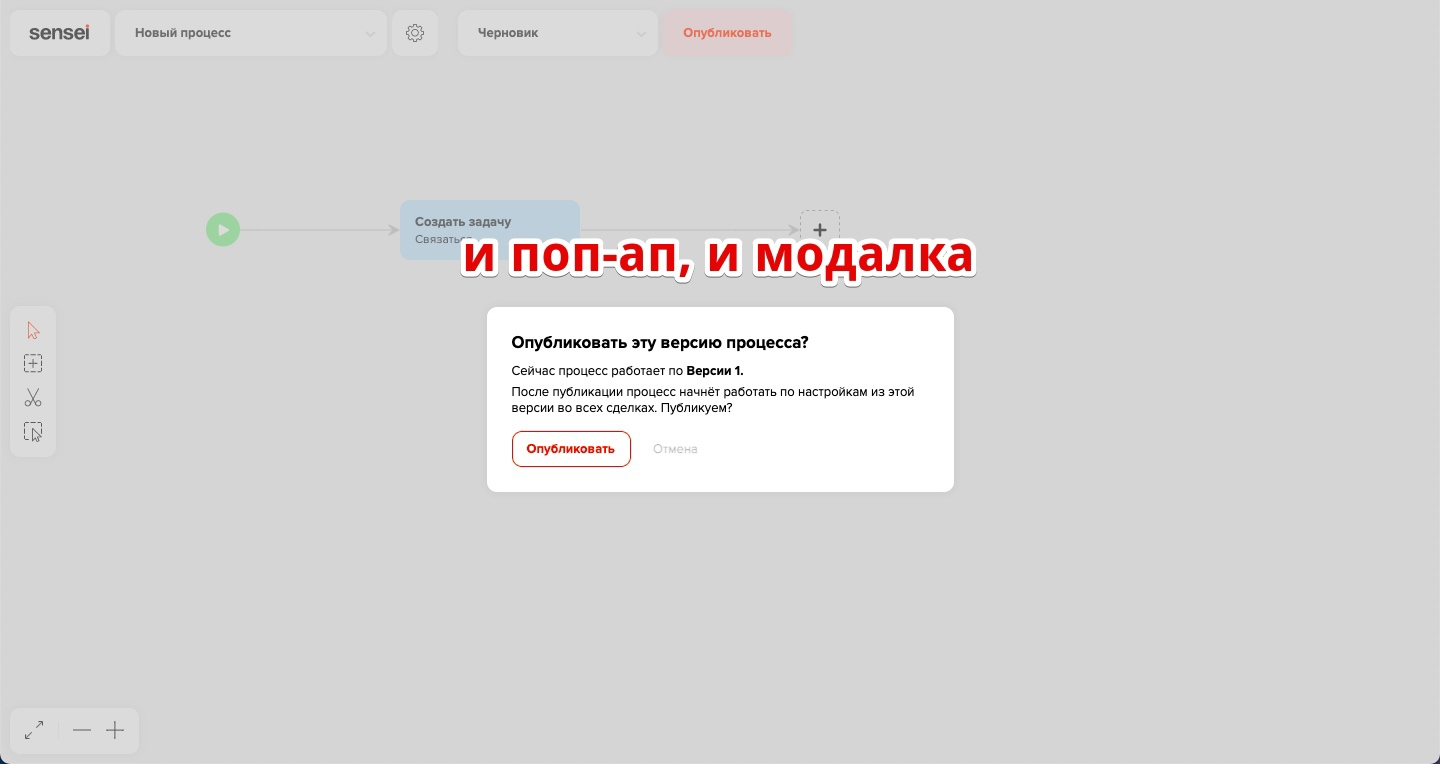
Модалка — (или модальное окно) тут мы немного отходим от общепринятой терминологии. У нас модальное окно — это область, требующая отклика пользователя, то, с чем он взаимодействует сейчас. При этом не всегда оно блокирует основное приложение, например, настройки элементов находятся внутри модалки, но мы можем перемещаться по конструктору и перекликивать на другие элементы

Поп-ап — всплывающее окно. Это подвид модалки, т.к. тоже требует какого-то действия от пользователя, с отличительной чертой, что всегда появляется над рабочим пространством

Флажок (рычаг) — тоже служит для включения или выключения какой-то функции. В нашем интерфейсе флажок всегда вызывает появление новых сущностей

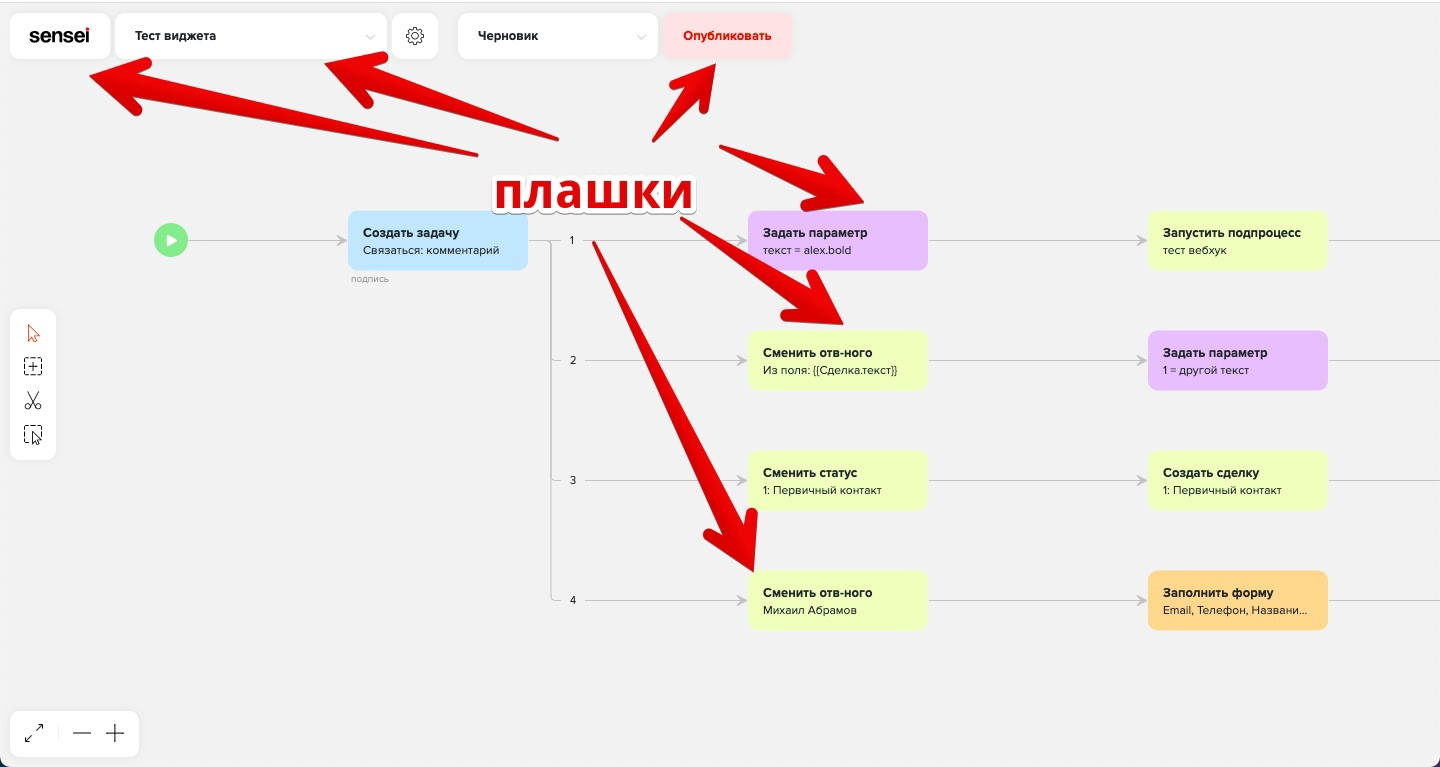
Плашка — это любой кликабельный кубик

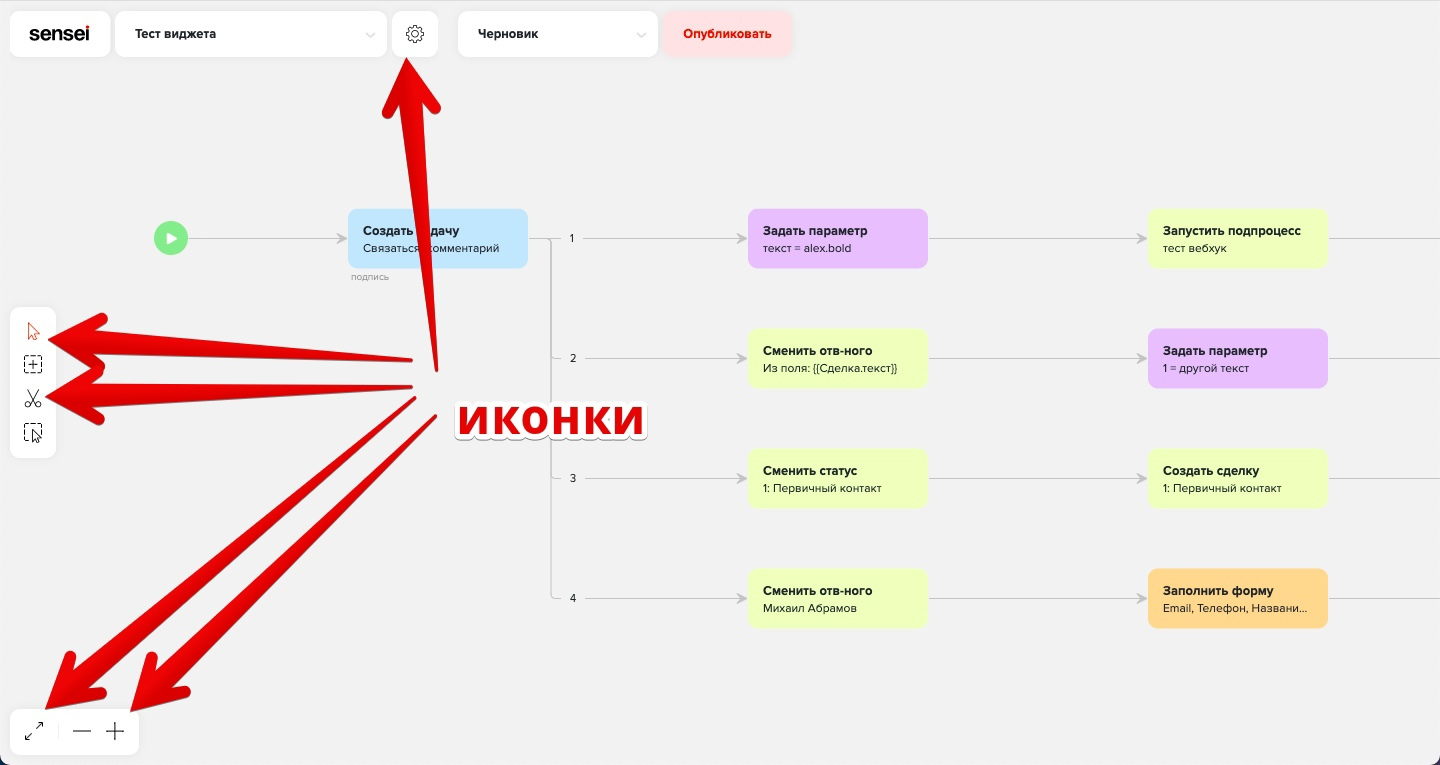
Иконка — кликабельный значок (если находится на плашке, как, например, Настройки процесса, всё равно называем иконкой)

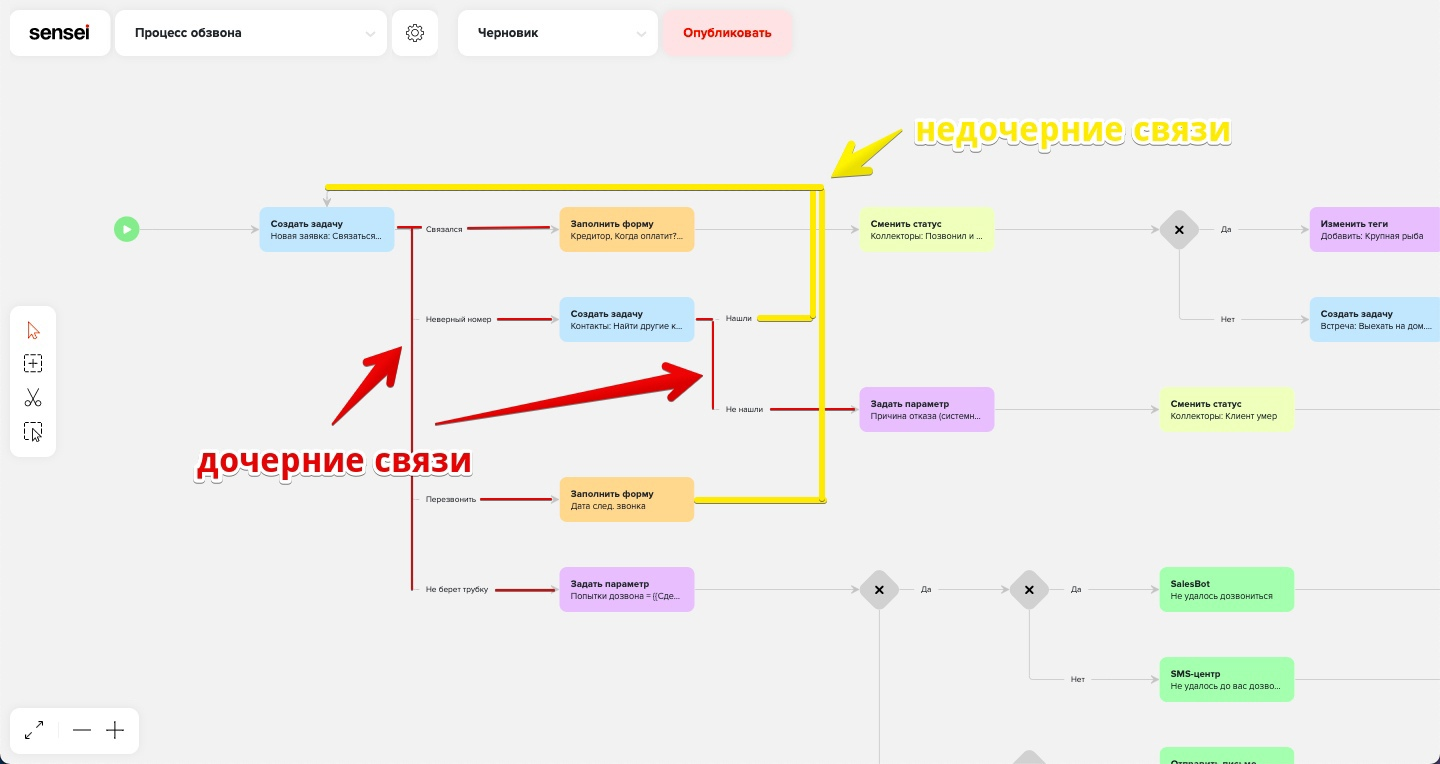
Связь — это линия, которая соединяет два элемента. Связи бывают дочерние — те, которые идут прямо от родительского элемента к дочернему, и недочерние — это непрямые связи, например, которые создают циклы

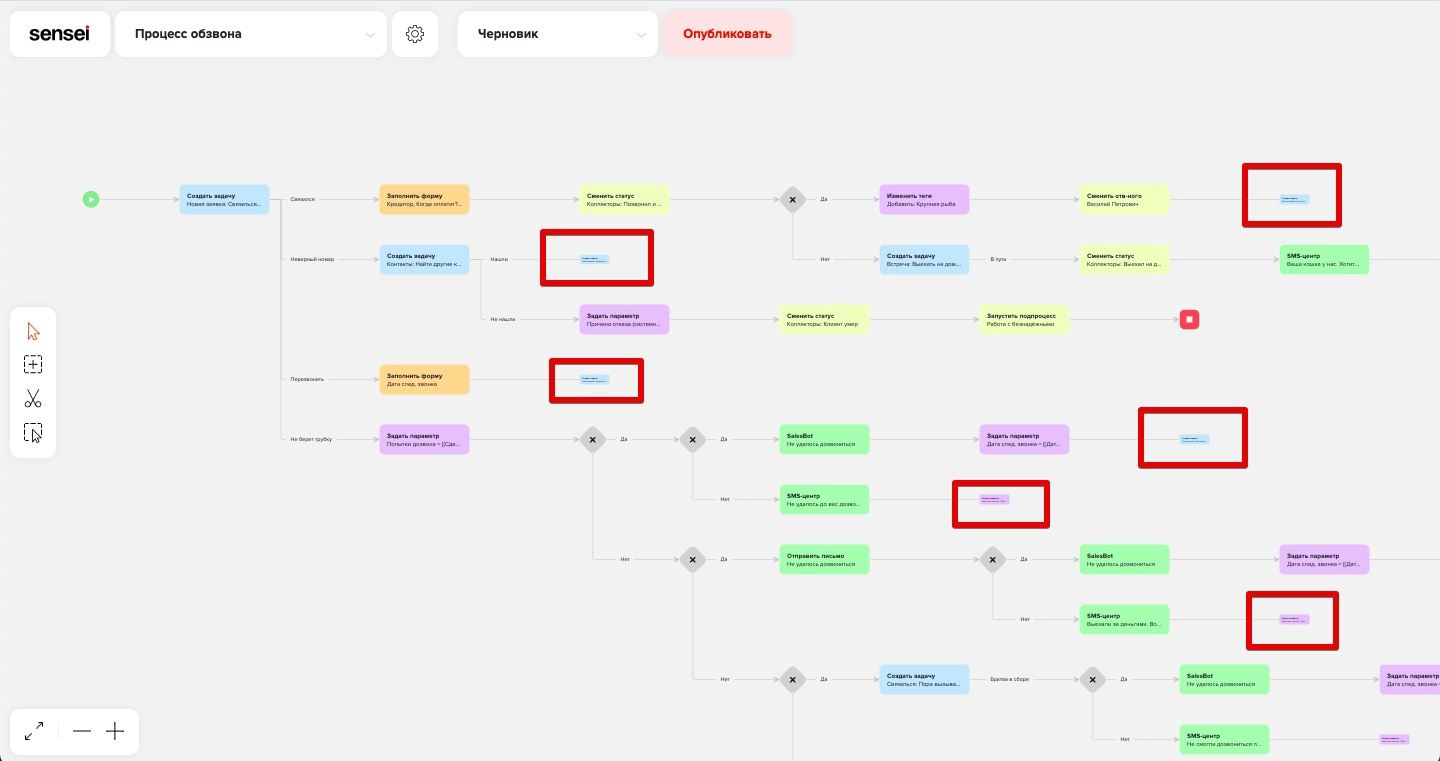
Микроэлементы — чтобы недочерние связи не засоряли визуально конструктор, мы сворачиваем их в микроэлементы — уменьшенные копии тех элементов, к которым ведёт связь. Микроэлемент неразрывно связан со своим прототипом, поэтому если навести на него курсор, прототип и все другие микроэлементы, которые с ним связаны, подсветятся. По клику на микроэлемент можно развернуть недочернюю связь (показать её в виде стрелки), а если обновить страницу, связь свернётся обратно.

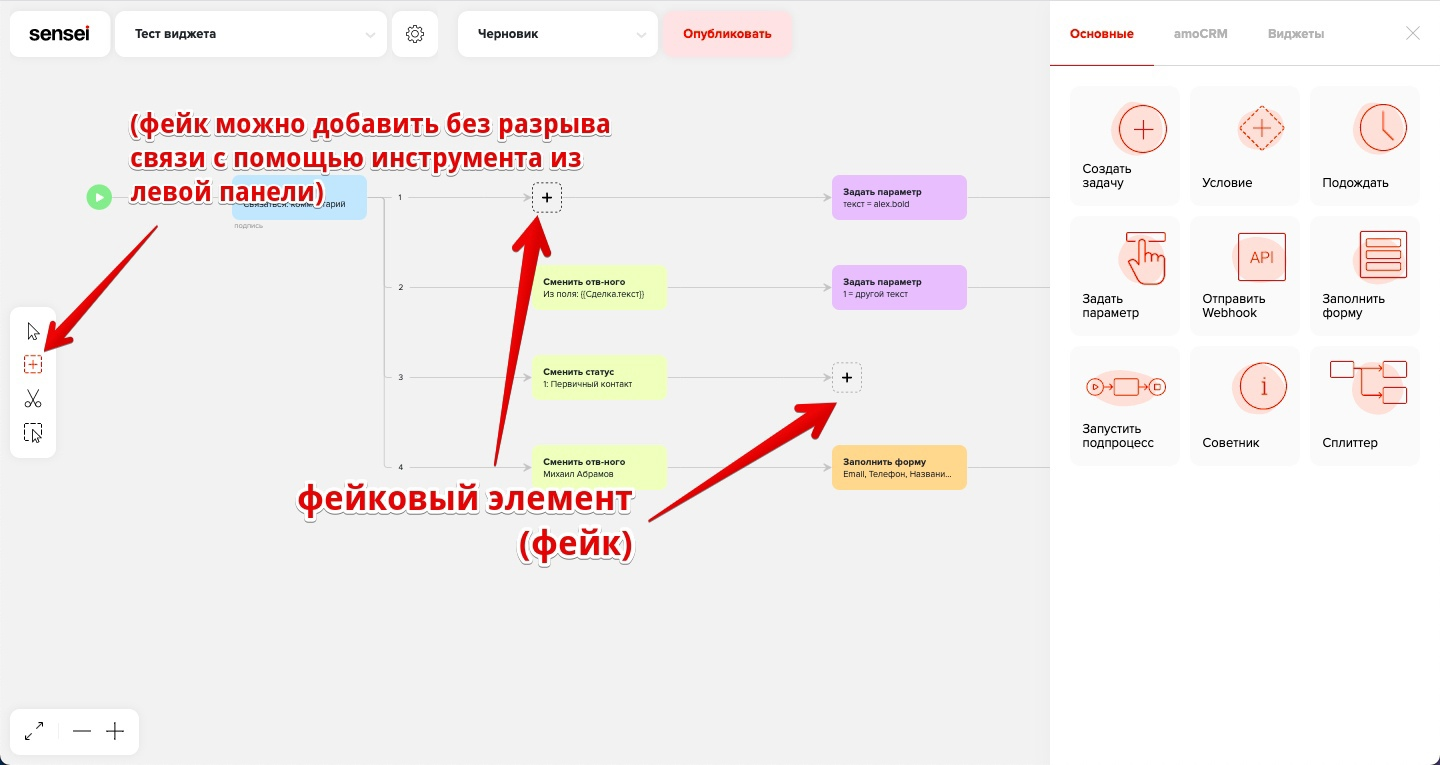
Фейковый элемент — это пустой элемент или “плюсик”. Мы можем выбрать, какой элемент добавляем вместо фейка, через модалку или натянуть фейковый элемент на другой, создав недочернюю связь